How to take screenshot in Chrome without an extension?
Knowing how to take screenshots using Google Chrome browser can be very useful when full or partial website screenshots are needed. Chrome allows to make screenshots without any additional software and works consistently across all supported operating systems: Windows, MacOS and Linux.
How to take website screenshot using Chrome Dev Tools
Open ChromeDev tools

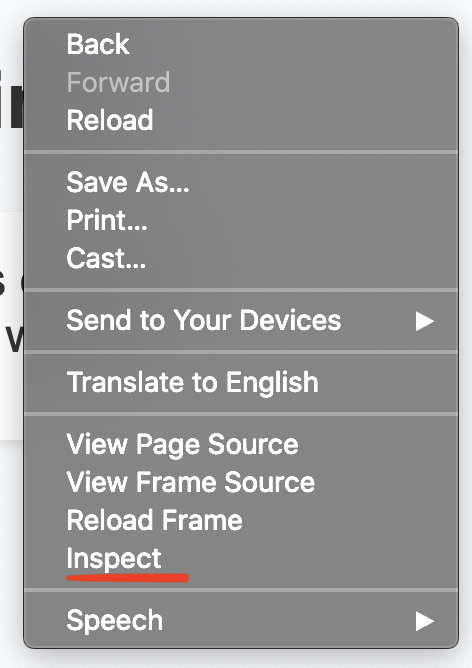
Right click on a website and select Inspect action to open Dev Tools
Run Dev Tools command
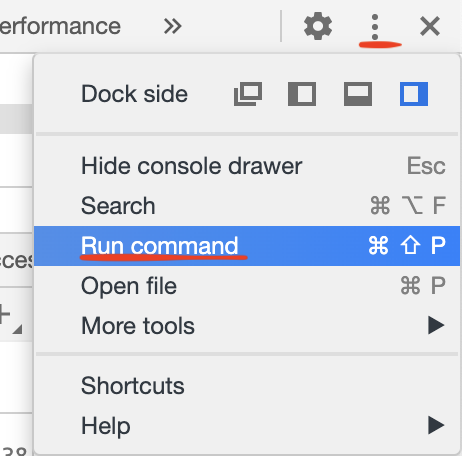
Command panel can also be opened with OS specific shortcut. You will see the shortcut for your operating system next to the "Run command" label. As you can see for Mac OS run command shortcut is COMMAND+SHIFT+P.

Click on three dot top Dev Tools menu
Screenshot command
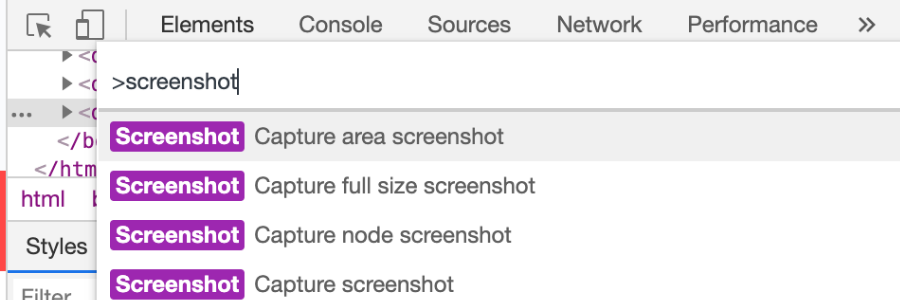
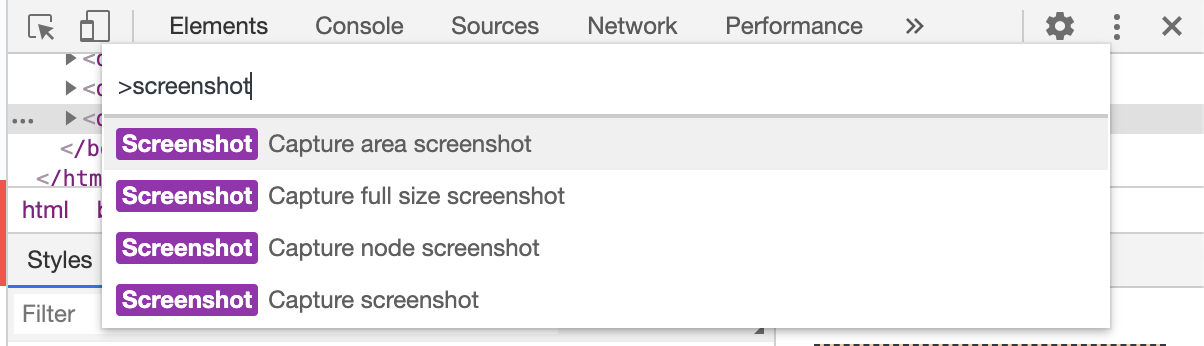
Chrome supports multiple screen capture options:
- Capture area screenshot - free select a website area to capture screenshot
- Capture full size screenshot - screenshot a whole page in Chrome
- Capture node screenshot - screenshot currently select HTML node. You can change selected node in Elements inspector panel
- Capture screenshot - captures a visible website area screenshot

Type "screenshot" and select capture mode which fits your use-case
Screenshot files
Screenshots will be placed into the downloads folder configured in the browser.
Hide sensitive information before taking a screenshot
If you need to hide/edit/blur sensitive information before taking a screenshot, take a look at DataMask Chrome extension.